Este proyecto nace de una necesidad personal: tengo cierta anomalía a algunos colores, lo que hace que, en ocasiones, se me dificulte distinguir tonos de manera precisa. Para mí, trabajar con colores y crear combinaciones visuales significativas es un reto. Esta herramienta la creé para ayudarme (y, espero, a otros también) a percibir y organizar los colores como lo haría cualquier persona sin dificultades de visión.

Funcionalidades principales
- Extracción de colores dominantes: La aplicación extrae hasta 10 colores clave de una imagen utilizando el algoritmo de clustering K-means. Esto garantiza que pueda identificar y trabajar con los tonos más representativos de la imagen, sin importar las limitaciones visuales personales.
- Generación de paletas complementarias: Genera automáticamente combinaciones de colores complementarios y variaciones análogas, para facilitar la creación de esquemas de color completos y accesibles.
- Opciones de exportación flexibles: La herramienta permite la exportación de la paleta en varios formatos, asegurando que los colores estén disponibles para cualquier flujo de trabajo:
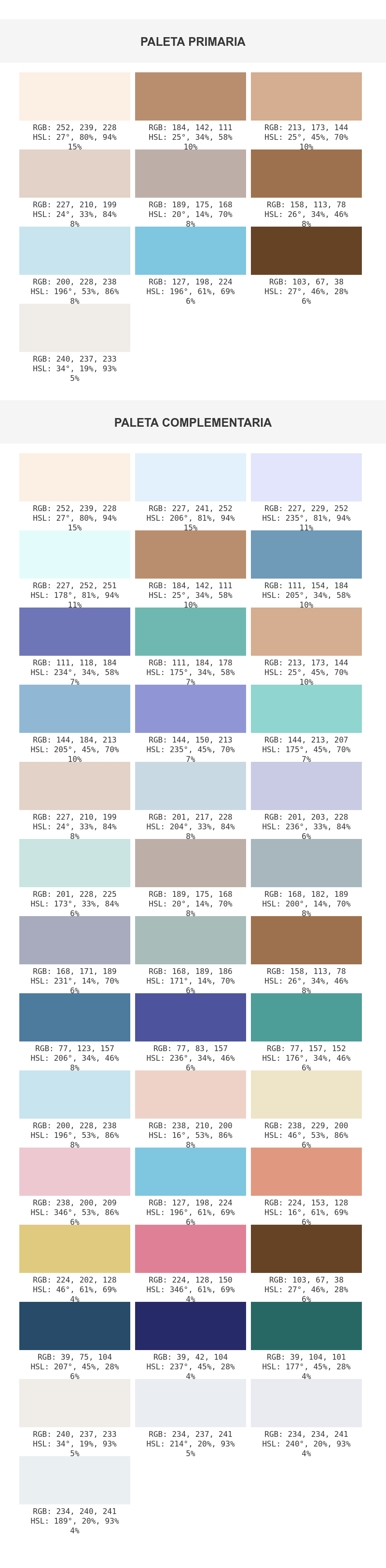
- PNG: Una imagen que muestra la paleta principal y, si se genera, la paleta complementaria, con información detallada de cada color.
- Variables CSS y Variables SCSS: Listas para ser usadas en cualquier proyecto, simplificando el uso de los colores extraídos en proyectos frontend.
Información de color detallada
Cada color extraído muestra:
- Código RGB y HSL (alternables).
- Porcentaje de presencia en la imagen, lo que ayuda a entender su relevancia visual, una característica clave para personas con visión limitada.

:root {
--color-1: rgb(252, 239, 228);
--color-1-rgb: 252, 239, 228;
--color-1-hsl: 27, 80%, 94%;
--color-1-percentage: 15%;
--color-2: rgb(184, 142, 111);
--color-2-rgb: 184, 142, 111;
--color-2-hsl: 25, 34%, 58%;
--color-2-percentage: 10%;
--color-3: rgb(213, 173, 144);
--color-3-rgb: 213, 173, 144;
--color-3-hsl: 25, 45%, 70%;
--color-3-percentage: 10%;
--color-4: rgb(227, 210, 199);
--color-4-rgb: 227, 210, 199;
--color-4-hsl: 24, 33%, 84%;
--color-4-percentage: 8%;
--color-5: rgb(189, 175, 168);
--color-5-rgb: 189, 175, 168;
--color-5-hsl: 20, 14%, 70%;
--color-5-percentage: 8%;
--color-6: rgb(158, 113, 78);
--color-6-rgb: 158, 113, 78;
--color-6-hsl: 26, 34%, 46%;
--color-6-percentage: 8%;
--color-7: rgb(200, 228, 238);
--color-7-rgb: 200, 228, 238;
--color-7-hsl: 196, 53%, 86%;
--color-7-percentage: 8%;
--color-8: rgb(127, 198, 224);
--color-8-rgb: 127, 198, 224;
--color-8-hsl: 196, 61%, 69%;
--color-8-percentage: 6%;
--color-9: rgb(103, 67, 38);
--color-9-rgb: 103, 67, 38;
--color-9-hsl: 27, 46%, 28%;
--color-9-percentage: 6%;
--color-10: rgb(240, 237, 233);
--color-10-rgb: 240, 237, 233;
--color-10-hsl: 34, 19%, 93%;
--color-10-percentage: 5%;
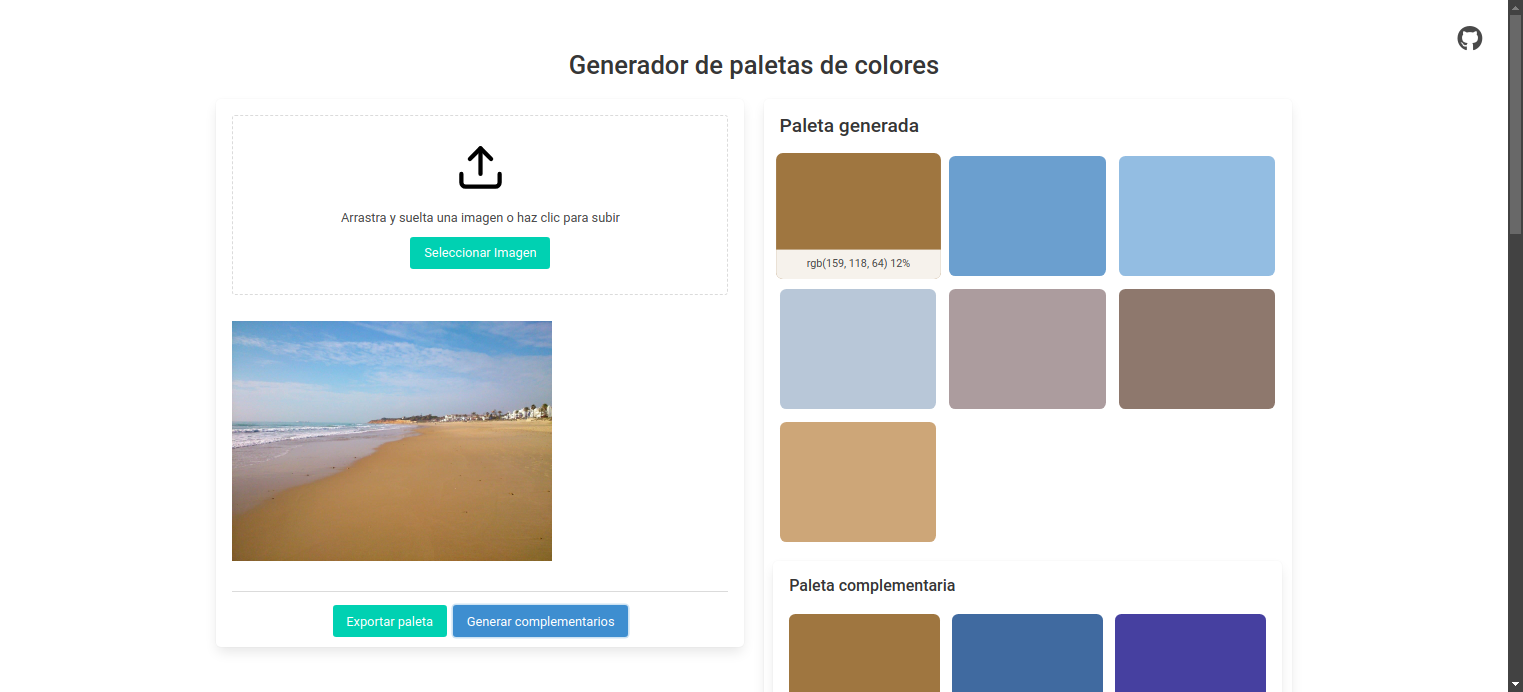
}Carga de imágenes: Puedes arrastrar y soltar una imagen en la zona designada o seleccionarla desde tu dispositivo. Una vez que la imagen es cargada, la herramienta procesa los colores de forma automática.
Visualización y generación de complementarios:
- La paleta principal extraída se muestra de inmediato, con cada color detallado en RGB, HSL y porcentaje de presencia.
- Al hacer clic en «Generar Colores Complementarios,» la herramienta crea un esquema complementario basado en los colores dominantes extraídos, incluyendo variaciones análogas para un esquema de color más completo.
Exportación: Cuando la paleta esté lista, puedes exportarla en el formato de tu elección:
- PNG con la paleta principal y complementaria.
- Variables CSS y Variables SCSS para uso directo en proyectos de desarrollo.
Tecnologías y algoritmos
- K-means Clustering: Permite agrupar colores en la imagen para determinar los tonos dominantes.
- Conversión RGB-HSL: Facilita la visualización en diferentes formatos.
- Responsive Design con Bulma CSS: Una interfaz adaptable que proporciona una experiencia fluida en cualquier dispositivo.
Con esta herramienta, puedes extraer y trabajar con paletas de colores de forma intuitiva, generando al instante esquemas de color completos, incluidos los complementarios. Al cargar cualquier imagen, el generador extrae los tonos dominantes y permite crear combinaciones complementarias y análogas, garantizando una paleta equilibrada y estética sin esfuerzo manual. Esta funcionalidad es especialmente útil para diseñadores y desarrolladores, ya que permite visualizar y seleccionar colores claves y sus relaciones de color en segundos, agilizando el proceso de diseño y manteniendo la armonía visual en cualquier proyecto.
Además, la herramienta incluye opciones de exportación flexibles en formatos como PNG, CSS y SCSS, haciendo que los colores extraídos estén listos para implementarse en diferentes flujos de trabajo. Gracias a esta funcionalidad, la creación de combinaciones de colores visualmente coherentes y atractivas se vuelve simple y eficiente, asegurando resultados consistentes y accesibles para una variedad de necesidades creativas.

